티스토리의 오디세이 스킨을 쓰다보면 본문 너비를 넓게 하거나 줄이고 싶은 생각이 들때가 있다.
이번글에서는 PC에서 봤을때와 모바일에서 봤을때 본문의 내용들을 가로로 넓히거나 줄이는 2가지 방법을 정리해 보았다.
PC에서 볼 때 너비조절
PC에서 볼때 본문의 영역과 사이드바 쪽이 너무 좁거나 길에 느껴지는 경우가 있다. 둘다 사이즈를 조절할 수 있는데 아래 방법대로 따라해보자.

블로그 관리에 들어가서 [스킨 편집]에 들어간 후 [html 편집]으로 들어가 준다.

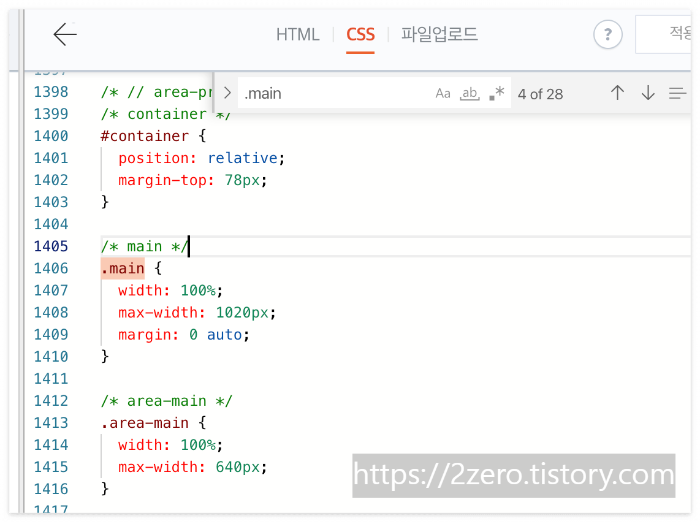
여기서 .main 이라는 코드를 찾아줘야 하는데 블로그를 따로 수정한게 아니라면 1405번째 줄 정도에 있다. 검색해서 찾아도 된다.
*코드 쉽게 찾는 방법
Windows: Ctrl + F
Mac: Command + F
여기서 코드 세가지를 변경하면서 자신이 잘 조절해야 하는데 3가지만 알고 있으면 된다. 이해가 안가더라도 아래를 더 참고해서 따라하기만 해도 조절이 가능하다.
.main: 컨텐츠(본문 + 사이드바) 전체의 너비 조절
.area-main: 본문의 너비 조절
.area-aside: 사이드바 너비 조절
만약 본문만 넓히다보면 컨텐츠 전체의 너비는 정해져 있기 때문에 사이드바가 줄어드는 현상이 있을 수 있다. 그렇기 때문에 비율대로 조절하고 싶다면 .main의 너비도 조절해야 한다.
*컨텐츠 전체 너비
/* main */
.main {
width: 100%;
max-width: 1020px; /*<-- 숫자 변경해서 너비 조절 */
margin: 0 auto;
}
*본문 너비
/* area-main */
.area-main {
width: 100%;
max-width: 640px; /* <-- 숫자 변경해서 본문 너비 조절*/
}

사이드바는 .area-aside라는 곳에 있는 width 부분에 숫자를 변경해주면 된다. (스크롤 조금만 내려보면 있다)
/* area-aside */
.area-aside {
width: 300px; /* <-- 이부분 숫자변경*/
/* box-profile */
/* box-category */
/* box-tag */
/* box-recent */
/* box-plugin */
/* plugin */
/* box-calendars */
/* box-visit */
/* box-search */
}
이렇게 숫자만 변경해서 조절해 가면서 자신이 원하는 너비로 설정하고 미리보기를 통해서 확인하면 된다.
모바일에서의 너비 조절

모바일에서는 오디세이 스킨의 경우 폭이 좁아서 조금 마음에 안들수가 있는데 이것도 간단하다. 너비 폭만 좀 늘려주면 된다.
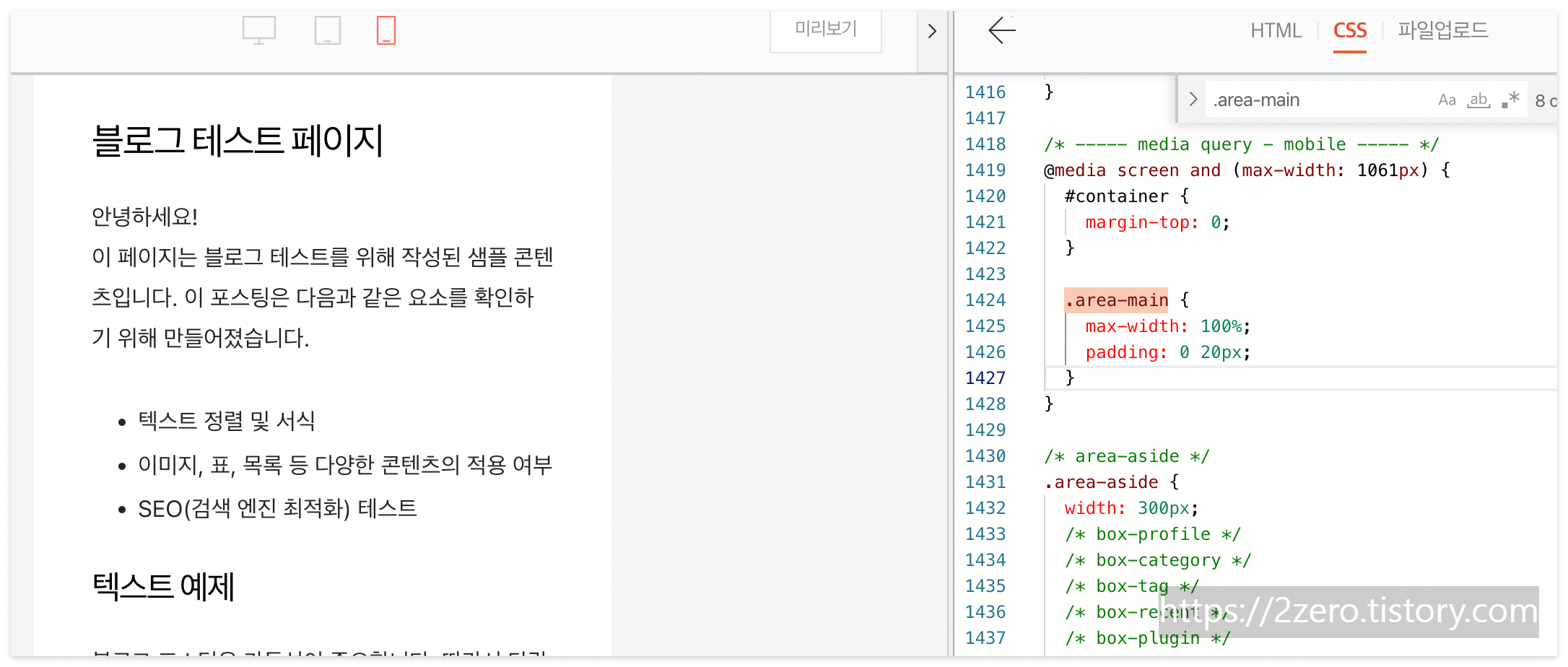
.area-main 이라는 코드를 검색해주면 되는데 한두가지가 나오는게 아니라서 헷갈릴 수 있지만 아래와 같이 생긴 코드를 찾아서 수정해주면 된다.
/* ----- media query - mobile ----- */
@media screen and (max-width: 1061px) {
#container {
margin-top: 0;
}
.area-main {
max-width: 100%;
padding: 0 20px; /*<-- 20px 이라는 부분의 숫자를 더 줄여주기*/
}
}

20px로 되어 있던걸 5px로 변경한 후 미리보기를 한 모습인데 확실히 폭이 넓어진 것을 볼 수 있다.
티스토리를 시작하는 분들중에 오디세이 스킨을 이용하고 있는 분들에게 도움이 되었길 바라며 더 궁금한게 있다면 댓글 남겨주시길.